用 JS 计算鼠标在页面上的位置并非难事, 只要把握好各浏览器的区别就可以轻易算出鼠标位置. (这是 DEMO)

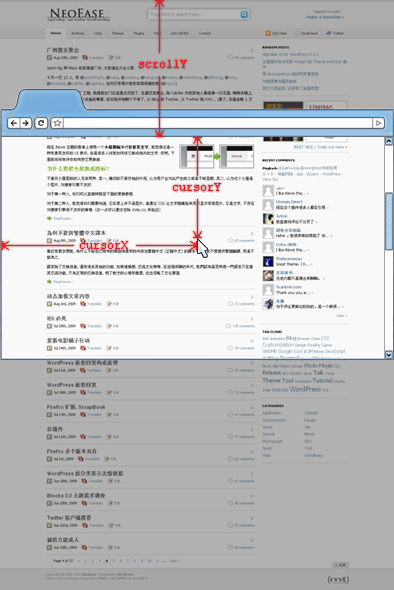
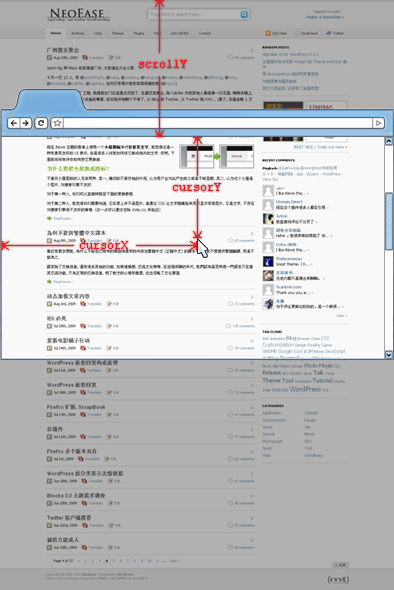
视窗 (浏览器可视窗口) 就像是页面上的掩板开了一个洞. 滚动条可以改变页面和视窗之间的偏移量, 从而可以通过视窗看到页面的各个位置.
鼠标在页面上的位置 = 页面和视窗之间的偏移量 + 鼠标在视窗中的位置
右图中的 cursorX 和 cursorY 分别是鼠标在视窗中的横向和纵向位置, scrollY 是页面和视窗之间的纵向距离. 当然, 当视窗宽度小于页面宽度的时候, 还会存在 scrollX. 那么鼠标在页面上的位置就是: (scrollX+cursorX, scrollY+cursorY)
IE 以外的浏览器 (本人测试过 Firefox 3.6, Opera 10.10, Chrome 4.1 和 Safari 4.0.4) 均可以通过 pageXOffset 和 pageYOffset 来获取页面和视窗间的横纵距离. 但 IE (本人测试过 IE6, IE7, IE8) 只能通过滚动位移来获取页面和视窗间的距离, 并存在一到两个像素的偏离.
以下是获取鼠标在页面上位置的代码实现. (这是 DEMO)
/**
* 获取鼠标在页面上的位置
* @param ev 触发的事件
* @return x:鼠标在页面上的横向位置, y:鼠标在页面上的纵向位置
*/
function getMousePoint(ev) {
// 定义鼠标在视窗中的位置
var point = {
x:0,
y:0
};
// 如果浏览器支持 pageYOffset, 通过 pageXOffset 和 pageYOffset 获取页面和视窗之间的距离
if(typeof window.pageYOffset != 'undefined') {
point.x = window.pageXOffset;
point.y = window.pageYOffset;
}
// 如果浏览器支持 compatMode, 并且指定了 DOCTYPE, 通过 documentElement 获取滚动距离作为页面和视窗间的距离
// IE 中, 当页面指定 DOCTYPE, compatMode 的值是 CSS1Compat, 否则 compatMode 的值是 BackCompat
else if(typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') {
point.x = document.documentElement.scrollLeft;
point.y = document.documentElement.scrollTop;
}
// 如果浏览器支持 document.body, 可以通过 document.body 来获取滚动高度
else if(typeof document.body != 'undefined') {
point.x = document.body.scrollLeft;
point.y = document.body.scrollTop;
}
// 加上鼠标在视窗中的位置
point.x += ev.clientX;
point.y += ev.clientY;
// 返回鼠标在视窗中的位置
return point;
}
转:http://www.neoease.com/get-cursor-position-with-javascript/
分享到:










相关推荐
Javascript元素位置、大小、鼠标定位操作
javascript获取指针的位置的方法:使用事件对象的pageX和pageY,或者clientX和clientY属性,并且配合scrollLeft和scrollTop属性,这样就可以计算出指针的位置了。 本文操作环境:windows10系统、javascript 1.8.5...
用 javascript 获取当页面上鼠标(光标)位置 和 触发事件的对象 的方法
有时候,我们需要得到窗口拖动或者鼠标移动的距离,此时可以通过计算鼠标前后在页面中的位置来得到想要的结果,下面介绍几个事件属性: 1、客户区坐标位置 鼠标事件都是在浏览器视口中的特定位置上发生的。这个位置...
用 javascript 获取当前页面上鼠标(光标)位置在许多情况下都会用到,比如拖放,悬停提示(tooltip) 等等。当然,这里我们依然要面对浏览器的兼容问题,在不同的浏览器下,对这些相关的属性处理方式也不同,这里...
主要介绍了JS实现在线统计一个页面内鼠标点击次数的方法,实例分析了javascript操作Cookie实现计数的技巧,需要的朋友可以参考下
21.7 使用DOM获取页面中某控件的属性 21.8 将某行排在表格的最后 21.9 动态删除页面中的元素 21.10 克隆表格 21.11 拖动表格行改变顺序 21.12 表格操作常用方法 第22章 流行应用:AJAX和Property的应用技巧 22.1 ...
主要介绍了JS获取鼠标坐标位置的方法,结合实例形式分析了JavaScript常见的获取鼠标页面、屏幕等坐标位置的技巧,具有一定参考借鉴价值,需要的朋友可以参考下
21.7 使用DOM获取页面中某控件的属性 21.8 将某行排在表格的最后 21.9 动态删除页面中的元素 21.10 克隆表格 21.11 拖动表格行改变顺序 21.12 表格操作常用方法 第22章 流行应用:AJAX和Property的应用技巧 22.1 ...
页面JS光标/鼠标坐标,百度统计中有个热点统计图,我们要做的就是获取光标的像素坐标
是鼠标在页面上获取坐标的代码, JavaScript的相关代码, 比较一般,希望大家支持一下
6.7.html 各种使用JavaScript获取复选框值的方法。 6.8.html JavaScript控制复选框。 6.9.html 复选框的JavaScript特效。 6.10.html JavaScript取单选框的值。 6.11.html JavaScript控制单选框...
JavaScript实现浏览器网页自动滚动并点击的示例代码 1. 打开浏览器控制台窗口 ...2. 实时查看鼠标坐标 首先为了获取当前的鼠标位置的x、y坐标,需要先重写一个onmousemove函数来帮助我们实时查看光标处的x、
实例180 获取页面中的全部超级链接 281 实例181 将网站设为首页 282 实例182 单击鼠标右键自动链接到指定网站 283 实例183 单击超级链接将本页加入收藏夹 285 实例184 访问指定的链接地址 286 实例185 返回默认主页 ...
JS获取鼠标坐标,获取鼠标像素点的典型实例,运行本页面后,随意移动鼠标的位置,可适时显现鼠标的坐标点,不占用系统资源 。 JavaScript获取鼠标坐标 .tip { width:200px; border:2px solid #ddd; padding:8px;...
1.3 在Web页面中使用JavaScript 5 1.3.1 HTML的基本结构 5 1.3.2 在HTML中嵌入JavaScript 7 1.3.3 链接JavaScript文件 9 1.4 编写JavaScript的工具 11 1.4.1 使用纯文本编辑器 11 1.4.2 使用专业化脚本编辑工具 13 ...
1.4 JavaScript及其在Web页面中的位置 3 1.5 Ajax是什么 5 1.6 JavaScript是什么样子的 6 1.7 JavaScript及其在Web开发中承担的角色 7 1.8 JavaScript和事件 9 1.9 标准化JavaScript和W3C 11 1.9.1 ...
1.3 在web页面中使用JavaScript 1.3.1 HTML的基本结构 1.3.2 在HTML中嵌入JavaScript 1.3.3 链接JavaScript文件 1.4 编写JavaScript的工具 1.4.1 使用纯文本编辑器 1.4.2 使用专业化脚本编辑工具 ...